Ein effektives Kundengewinnungs- und -bindungsmittel in Online-Shops ist der Einsatz von Gutscheinen. Damit kannst du deinen Shopbesuchern dauerhaft oder über einen bestimmten Zeitraum Produkte mit einem Preisnachlass anbieten, wenn sie in das vorhandene Gutscheinfeld einen Code eingeben. Oder du kannst über einen Newsletter deinen Gutschein bewerben, was ebenfalls Kaufanreize auslösen kann.
Bei den meisten Shops wird ein Gutschein über ein Pop-up in Kombination mit einem Newsletter-Formular auf der Startseite beworben, der für Neukunden gedacht ist.
Für den Erstkauf erhält der Kunde einen Nachlass von beispielsweise 10 Euro oder 5 Prozent. Damit will man natürlich auf der einen Seite die Zahl der Newsletter-Abonnenten erhöhen, die auch irgendwann zu Kunden werden können und schnell an Käufe gelangen.
Ob der neue Newsletter-Abonnent den Gutschein gleich einsetzt, hängt von mehreren Faktoren ab: Einmal ob der Gutschein attraktiv genug ist und ob der Kunde eine schnelle Kaufentscheidung trifft und den Gutschein nicht vergisst.
Ein solches Pop-up lässt sich mit einem entsprechenden Plugin für WordPress umsetzen. Es hängt davon ab, welchen Newsletter-Anbieter man für seinen Shop verwendet, um ein kompatibles Pop-up-Plugin zu finden.
Wer z. B. den E-Mail-Marketing-Anbieter CleverReach einsetzt, kann mit dem WordPress Pop-up Maker ein solches Pop-up erstellen.
Nach diesem kleinen Exkurs komme ich wieder zu WooCommerce und der Gutscheinverwaltung.
Aus diesem Grund gehört eine Gutscheinverwaltung in jedes ausgereifte Shopsystem zu den Standardfunktionen, und so ist es auch bei Woocommerce. In diesem Beitrag gehe ich auf diesen Punkt näher ein und erläutere die unterschiedlichen Einstellungsmöglichkeiten im Bereich “Gutscheine”.
Damit du Gutscheine in deinem Shop anlegen kannst, muss unter Woocommerce – Einstellungen im Bereich “Allgemein” ein Häkchen bei “Verwendung von Gutscheinen aktivieren” gesetzt werden. Dann findest du unter Woocommerce den Punkt Gutscheine.
Gutschein in WooCommerce anlegen
Mit einem Klick auf den Button Gutschein hinzufügen erstellst du einen neuen Gutschein. Du findest bei der Erstellung drei Tabs vor: Allgemein, Nutzungseinschränkungen und Anwendungsbeschränkungen /Limits. Doch zuerst zu den allgemeinen Optionen:
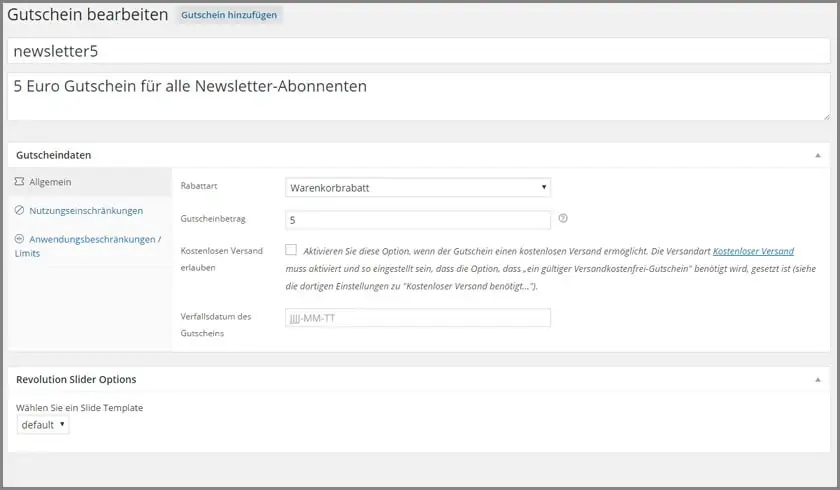
Gutscheindaten Allgemein:

Gutscheincode: In das Feld gibst du den Namen bzw. den Gutscheincode für den neuen Gutschein ein. Die Bezeichnung ist zugleich auch der Code, den die Kunden auf deinem Shop in das Feld Gutscheincode eingeben, damit sie den Rabatt nutzen können.
Es lassen sich nur Kleinbuchstaben (und natürlich Ziffern) verwenden, Großbuchstaben wandelt das System automatisch in Kleinbuchstaben um. Falls Kunden einen nicht existierenden Gutschein beim Bestellprozess einlösen wollen, kommt die Systemmeldung: Der Gutschein “Gutscheincode” existiert nicht.
Beschreibung: In das Feld kannst du eine Gutscheinbeschreibung eingeben. Diese ist optional und nur für dich zu sehen. Wenn du zahlreiche Gutscheine anlegst, ist eine aussagekräftige Beschreibung sehr sinnvoll.
Rabattart: Hier legst du fest, ob der Nachlass als fester Betrag auf den Warenkorb oder auf bestimmte Produkte vergeben wird (Werte: Warenkorbrabatt bzw. Produktrabatt) oder als Prozentnachlass (Werte: Warenkorb % Rabatt bzw. Produkt % Rabatt). Wenn du einen Produktrabatt wählst, kannst du auch die Produkte festlegen, für die der Gutschein gelten soll. Diese legst unter dem Tab Nutzungseinschränkungen fest.
Gutscheinbetrag: In das Feld trägst du den Betrag bzw. den prozentualen Wert des Gutscheins sein. Je nach Rabattart gilt dann für dieses Beispiel: 10 – bei Warenkorbrabatt ein Nachlass von 10 Euro, bei Warenkorb % Rabatt ein Nachlass von 10 Prozent.
Kostenlosen Versand erlauben: Wenn du diese Option aktivierst, dann ermöglicht der Gutscheincode einen kostenlosen Versand. Zusätzlich muss dann noch unter Versand/ Kostenloser Versand die Versandoption unter Kostenloser Versand benötigt die Einstellung Einen gültigen Versandkostenfrei-Gutschein ausgewählt werden. Um alle Optionen und die damit verbundenen Verhaltensweisen von Gutscheinen zu erkennen, solltest du im Testdurchlauf alle möglichen Gutscheinvarianten mit den Optionen im kostenlosen Versand auf ihr Bestellverhalten durchspielen. Erst dann erschließt sich so manche Theorie.
Verfallsdatum des Gutscheins: In dieses Feld trägst du das Datum ein, an dem der Gutscheincode verfällt. Diese Rabattfristen solltest du auch deinen Kunden genau mitteilen, damit kein Unmut aufkommt, falls sie die Frist überschritten haben, weil sie davon nichts wussten. Ist der Gutschein unbefristet gültig, bleibt das Feld leer.
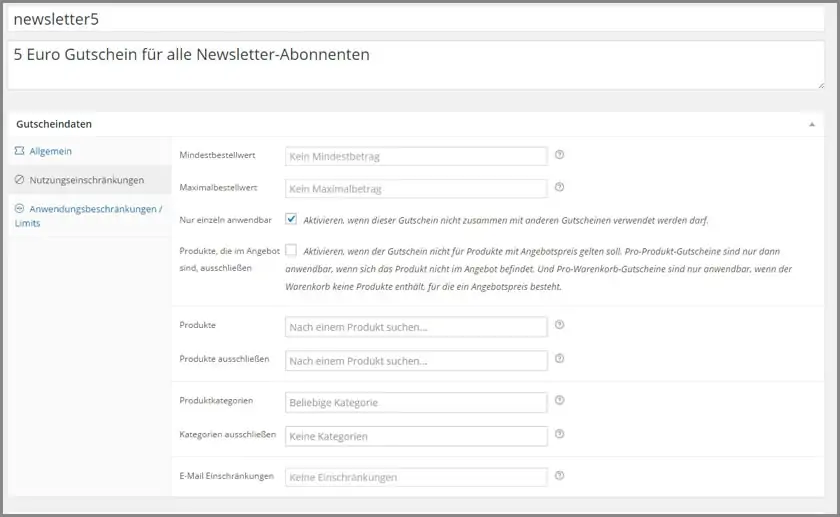
Nutzungseinschränkungen:

Unter diesem Tab kannst du den Gutschein in seiner Nutzung einschränken:
Mindestbestellwert: Falls für den Gutschein ein Mindestbestellwert erforderlich ist, trägst du den Wert hier ein.
Maximalbestellwert: Ist ein Maximalbestellwert nötig, wird er hier definiert.
Nur einzeln anwendbar: Ist der Gutschein nicht mit anderen Gutscheinen kombinierbar, dann setzt du hier ein Häkchen.
Produkte, die im Angebot sind, ausschließen: Hast du in deinem Shop Produkte im Preis herabgesetzt, kannst du sie aus dem Gutschein ausschließen, d. h. kauft ein Kunde ein solches reduziertes Produkt, kann er den Gutschein nicht einlösen.
Produkte: Hier trägst du die Produkte ein, für die der Gutscheincode gilt. Wenn du drei Buchstaben eintippst, wird dir eine Auswahl von Produkten, die damit beginnen, angezeigt. So geht die Produktauswahl schneller.
Produkte ausschließen: Hier kannst du Produkte ausschließen, die also nicht im Warenkorb sein dürfen, wenn der Kunde den Gutschein einlösen will.
Produktkategorien und Kategorien ausschließen funktionieren auf der Kategorienebene genauso wie die darüberstehenden Felder Produkte und Produkte ausschließen.
E-Mail-Einschränkungen: Hier kannst du E-Mails von Kunden für Gutscheine explizit festlegen, z. B. wenn du einem Kunden nach einer Reklamation einen individuellen Gutschein gewährst. Die E-Mail-Adressen werden mit den Rechnungsadresse des Kunden verglichen, die schon im System erfasst sind. Die in das Feld eingetragenen E-Mail-Adressen werden durch Komma voneinander getrennt.
Informiere daher deinen Kunden mit dem individuellen Gutschein, mit welcher E-Mail-Adresse er diesen Gutschein einlösen kann. Wählt er eine andere Adresse als die im System hinterlegte, wird er eine Fehlermeldung beim Einlösen des Gutscheins bekommen.
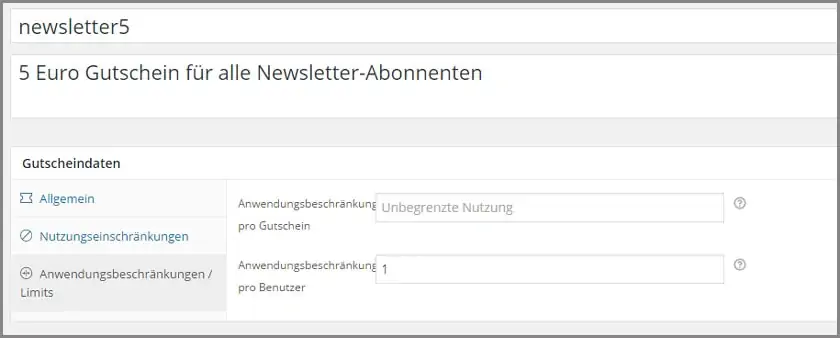
Anwendungsbeschränkungen /Limits:

Anwendungsbeschränkung pro Gutschein: Hier trägst du ein, wie oft ein Gutschein insgesamt (von allen Kunden) eingelöst werden kann, bevor er ungültig wird.
Anwendungsbeschränkung pro Benutzer: Über dieses Feld legst du fest, wie oft ein einzelner Kunde einen Gutschein maximal einsetzen darf. Ist das Feld leer, ist eine unbegrenzte Verwendbarkeit eingestellt. Gilt der Gutschein nur einmal pro Kunde, dann trage eine 1 ein.
Dennoch kann ein Kunde diese Einstellung gekonnt “umschiffen”, wenn er mit unterschiedlichen Mailadressen bestellt, denn das System gleicht die E-Mail-Adressen der bisher eingegangenen Bestellungen ab.
Mit diesen verschiedenen Einstellungsmöglichkeiten lassen sich sehr viele Preisnachlass-Szenarien erstellen, vor allem wenn du noch das Ein- bzw. Ausschließen von Produkten oder Produktkategorien in die Gutscheindefinition mit aufnimmst.
Durch diese große Auswahl an Optionen und Kombinationen kann daher die Gutschein-Erstellung und -Verwaltung schon mal unübersichtlich werden oder es schleicht sich ein nicht gewünschter Nebeneffekt ein, sodass die Kunden beim Gutscheineinlösen eine Fehlermeldung erhalten. Das ist natürlich frustrierend und fördert auf keinen Fall die Kundenbindung.
Daher ist es wirklich unerlässlich, jeden Gutschein selbst zu testen, alle möglichen Szenarien durchzuspielen, gerade wenn bestimmte Produkte oder Produktkategorien für den Gutschein ein- bzw. ausgeschlossen wurden. Nur so lässt sich feststellen, ob nicht unerwünschte Fehlermeldungen oder Nebeneffekte ausgelöst werden.
Testet du die Gutscheine nicht selbst, bekommst du von den Fehlern meist nichts mit, denn nur die wenigsten Kunden melden sich beim Shopbetreiber, wenn der Gutschein nicht funktioniert, sondern machen dann eher einen großen Bogen um deinen Shop.
Rechtliche Fallstricke bei Gutscheinen beachten
Ein Gutschein ist schnell erstellt und doch ist dabei einiges zu beachten. Damit bei der Gutscheinverwendung auch rechtlich alles in Ordnung ist, solltest du dich im Internet regelmäßig über dieses Thema informieren. Auf zahlreichen Rechtsanwaltswebsites finden sich dazu zahlreiche Artikel, so z. B. bei der IT-Recht Kanzlei München.
So soll u. a. die Gültigkeitsdauer von Gutscheinen die gesetzliche Verjährungsfrist nicht unterschreiten, um nur einen möglichen rechtlichen Fallstrick zu erwähnen.
— Ausblick: Im nächsten Beitrag aus der Woocommerce-Reihe gehe ich auf den Bereich “Bestellungen” ein, also wie du Bestellungen bearbeitest, die verschiedenen Bearbeitungsstatus einsetzt, personalisierte Nachrichten an Kunden über diesen Bereich versendest etc.
Weitere Artikel von WooCommerce Leitfaden:
- WooCommerce Leitfaden: Teil 1 – Grundeinstellungen
- WooCommerce Leitfaden: Teil 2 – Produkte
- WooCommerce Leitfaden: Teil 3 – Mehrwertsteuer und unterschiedliche Steuerklassen
- WooCommerce Leitfaden: Teil 4 – Zahlungen
- WooCommerce Leitfaden: Teil 5 – PayPal als Zahlungsart im Shop einrichten
- WooCommerce Leitfaden: Teil 6 – Versand, Versandarten und Versandklassen
- WooCommerce Leitfaden: Teil 7 – E-Mail-Versand
- WooCommerce Leitfaden: Teil 8 – Gutscheine anlegen und verwalten
- WooCommerce Leitfaden: Teil 9 – Verwaltung von Bestellungen
- WooCommerce Leitfaden: Teil 10 – Einfache Produkte anlegen
- WooCommerce Leitfaden: Teil 11 – Variable Produkte anlegen
- WooCommerce Leitfaden: Teil 12 – Gruppierte und Affiliate-Produkte anlegen
- WooCommerce Leitfaden: Teil 13: Einstellungen in Konten und Datenschutz
- Neue Versandeinstellungen in WooCommerce ab Version 2.6
- WooCommerce German Market: Installation und Einstellungen

