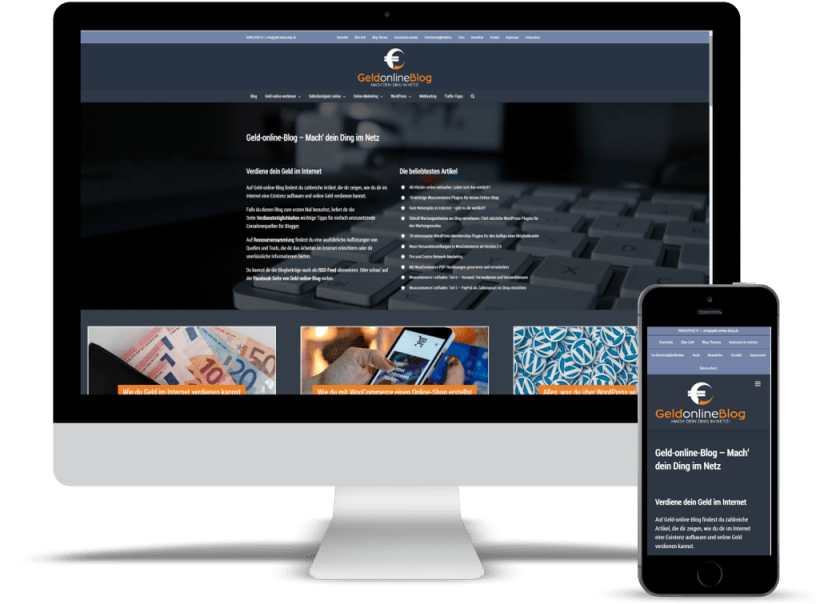
Wer seinen Blog nicht nur Website-Besuchern mit klassischen Schreibtisch-PCs und Laptops zugänglich machen will, sondern auch Smartphone- und Tablet-PC-Benutzern, der sollte ein sogenanntes responsives Layout für seinen Blog oder seine Website suchen.
Solche Themes oder Layouts waren in den vergangenen Jahren noch relativ unbekannt, werden aber in Zeiten der zahlreichen verschiedenen Bildschirmgrößen immer wichtiger.
Viele Endgeräte – viele Bildschirmgrößen
Unter einem responsiven Layout oder Webdesign ist zu verstehen, dass ein Website-Layout sich automatisch auf unterschiedliche Bildschirmgrößen anpasst. Und von diesen verschiedenen Bildschirmen und ihren Größen gibt es mittlerweile ja einige, die „normalen“ PC-Bildschirme, die oft 1680 Pixel oder mehr in der Breite haben, die Laptops u. a. mit 1440, 1366 oder 1280 Pixel Breite, Netbooks mit 1024 Pixel und dann die noch kleineren Endgeräte wie iPad, iPhone 4, iPhone 3G, die sich zwischen 1024 bis hin zu 480 Pixel in der Breite bewegen.
Damit eine Website auf allen Endgeräten leserlich und besucherfreundlich wird, lässt sich das responsive Layout bis auf die kleinen Bildschirmgrößen entsprechend verkleinern. Unter „verkleinern“ ist zu verstehen, dass das Theme oder Layout flexibel in mehrspaltige Raster unterteilt ist und je nach Größe das Raster sich zu einem zwei- oder nur einspaltigen Aufbau reduziert.
Das bedeutet natürlich auch ein aufwändigeres Designkonzept, mit dem die Webdesigner sich bei einem responsiven Layout auseinandersetzen müssen.
Wer das neue Theme von WordPress auf seine Anpassungsfähigkeit für die unterschiedlichen Endgeräte testen will, der sollte dafür die Website resizeMyBrowser verwenden. Damit lassen sich mit einem Klick alle Bildschirmgrößen generieren.

Da das mobile Internet schon jetzt eine große Rolle spielt und auch in den nächsten Jahren noch mächtiger werden wird, gewinnt auch das responsive Layout mit Sicherheit immer mehr an Bedeutung, so sehr, dass wahrscheinlich viele neue Themes – kostenlose wie kostenpflichtige – auf dieses System aufbauen.
Ich finde diese Layouts sehr praktisch, denn wenn ich meine Blogs auf die unterschiedlichen Endgeräte optimieren will, dann brauche ich nur noch ein responsives Layout auszuwählen und das war es mit der ganzen Arbeit! Noch ist mein Geld-online-Blog nicht mit einem solch flexiblen Theme ausgestattet, aber wahrscheinlich will ich dies im neuen Jahr ändern. Ideen habe ich dazu schon.
Responsive Themes von Elmastudio und Themeforest
Wer sich für responsive Layouts interessiert, der findet auf der Seite von Elmastudio fünf sehr schöne Themes, die jede Bildschirmgröße mitmachen: Yoko, Ari und die kostenpflichtigen Bugis, Piha und Nilmini (12 Euro). Für die meisten der Themes gibt es sogar Video-Tutorials, in denen alle Features und Funktionen der flexiblen WordPress-Templates vorgestellt werden.
Auch bei anderen WordPress-Theme-Anbieter finden sich immer mehr responsive Themes, wie beispielsweise bei Themeforest, meiner Lieblings-Premium-Themes-Website. Dort habe ich schon über fünf responsive Layouts für durchschnittlich 35 $ entdeckt.