Hinweis: Dieser Beitrag wurde am 20.06.2020 zum letzten Mal aktualisiert.
Wer ein digitales Produkt wie ein Ebook oder Software auf seiner Website oder seinem Blog verkaufen will, der hat die Möglichkeit, schnell einen Verkaufsprozess mit dem Zahlungsanbieter PayPal zu erstellen und einen PayPal-Button in seinen Blog oder seine Website einzubauen.
PayPal als Zahlungssystem kennen wohl fast alle, denn viele Online-Shops und so gut wie jeder Internet-Marketer bieten PayPal als Zahlungssystem auf ihren Verkaufsseiten an.
Daher besitzen viele Internet-User zumindest ein privates PayPal-Konto. Außerdem gilt die eBay-Tocher auch als ein sicheres Transaktionssystem.
Doch nun zum Einbau eines PayPal-Buttons.
PayPal-Geschäftskonto erforderlich
Um das Zahlungssystem PayPal geschäftlich nutzen zu können, benötigst du ein Geschäftskonto auf PayPal, ein Privatkonto reicht nicht aus. Ein Geschäftskonto legst du unter PayPal für Geschäftskunden an. Die Registrierung ist einfach und schnell.
Hast du bereits ein Geschäftskonto, brauchst du den oben erforderlichen Schritt nicht mehr auszuführen.
Wenn du deine Zugangsdaten für dein Geschäftskonto hast, loggst du dich in deinen PayPal-Account ein.
Dort klickst du ganz oben auf deinen Namen und in dem aufklappenden Menü auf Kontoeinstellungen. Auf der nächsten Seite findest du dann den Punkt Website-Zahlungslösungen.
Wenn du dort draufklickst, steht in der großen Übersicht PayPal-Buttons. Über den Link Bearbeiten gelangst du zu der Button-Erstellungsseite.
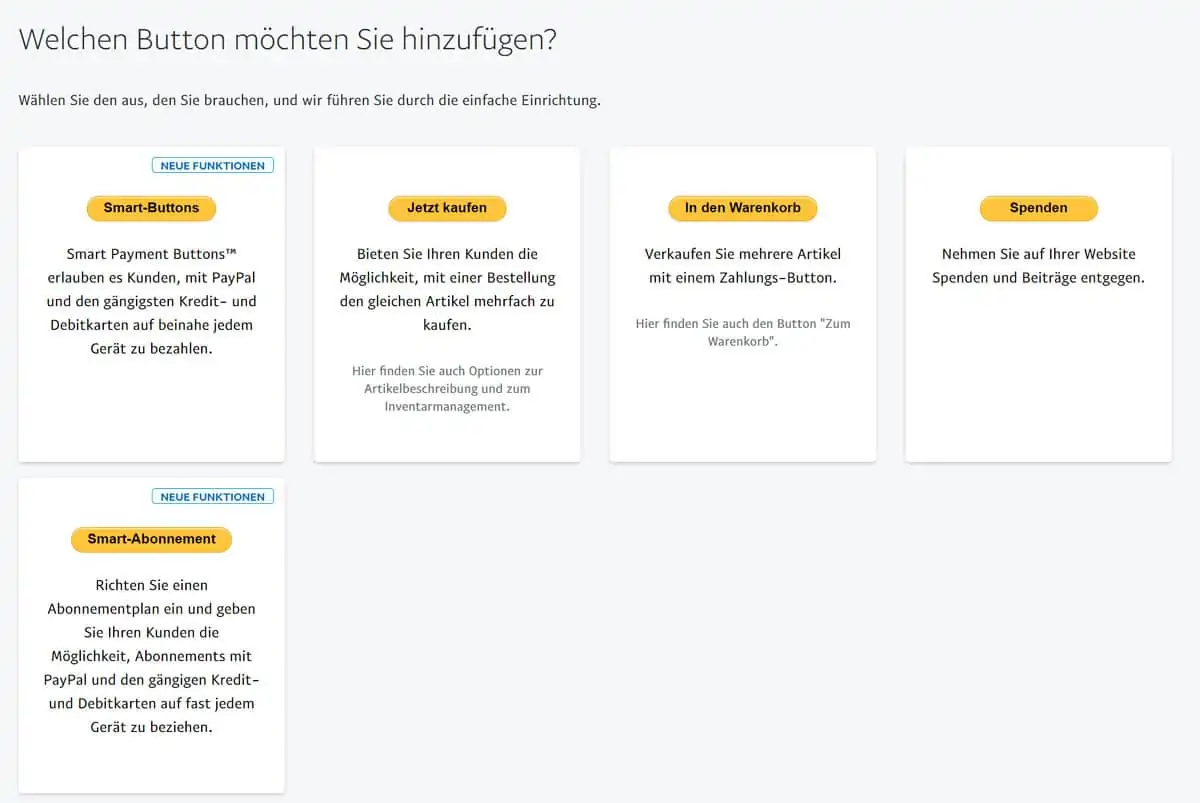
Fünf verschiedene Buttons kannst du anlegen, mittlerweile sogar einen für einen Abonnementplan. Wähle den Button aus, den du einbinden willst, z. B. Jetzt kaufen.
PayPal-Button erstellen
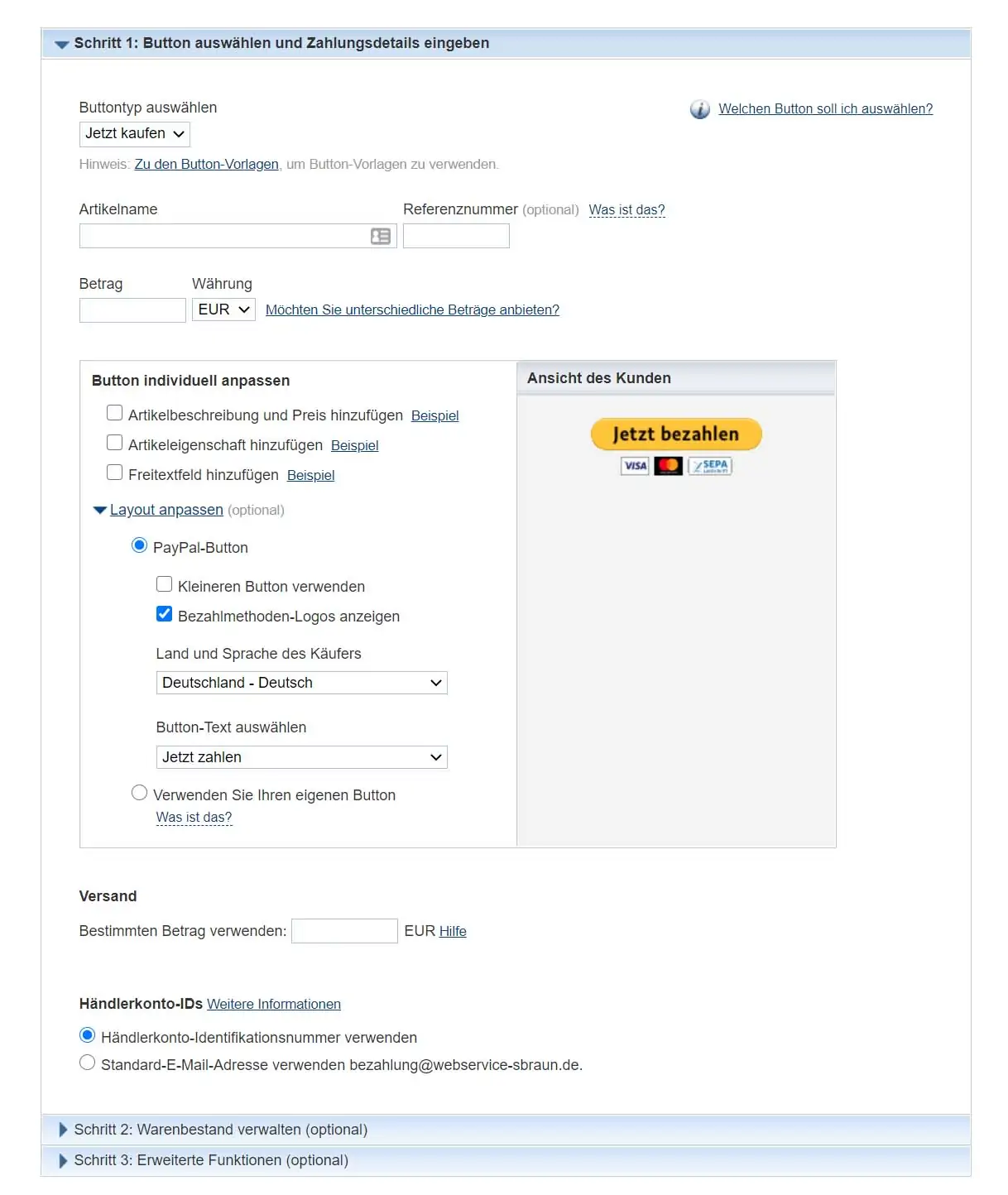
Dann kommst du zu Schritt 1 der Buttonerstellung: Button auswählen und Zahlungsdetails eingeben.
Standardmäßig wird der Warenkorb-Button angezeigt, den brauchst du aber nicht, wenn du ein digitales Produkt verkaufen willst. Wähle im Feld Buttontyp auswählen am besten Jetzt kaufen aus.
Vergebe deinem Produkt einen Artikelnamen. Als Beispiel gebe ich in das Feld ein: Ebook „Wie erstelle ich eine Website mit WordPress?“. Du kannst auch eine Referenznummer für das Produkt vergeben im Feld daneben. Dies solltest du auf alle Fälle tun, wenn du viele Produkte über PayPal verkaufst und du in den Abrechnungen erkennen willst, welches Produkt du verkauft hast. Das siehst du dann anhand der von dir definierten Referenznummer. In diesem Beispiel ist die Vergabe nicht so wichtig. Die Referenznummer ist ohnehin ein optionales Feld, also kein Pflichtfeld.
In das Feld Betrag gibst du den Preis plus MwSt. für das Ebook ein. Die Standardwährung EUR ist schon eingestellt.
Im Bereich Button individuell anpassen kannst du noch weitere Einstellungen vornehmen. So kannst du Artikeleigenschaften vergeben. Hast du beispielsweise ein Produkt in verschiedenen Ausführungen, kannst du hier verschiedene Preisstufen für die einzelnen Ausarbeitungen festlegen und diese zur Button-Anzeige hinzufügen. Für ein Ebook kommt diese Option weniger infrage.
Außerdem kannst du wählen, ob der Button kleiner und die Bezahlmethoden-Logos unterhalb des Buttons angezeigt werden sollen. Und auch die Button-Beschriftung Jetzt zahlen kannst du einstellen.
Hast du einen eigenen Button entworfen, kannst du diesen auch auswählen. Diese Grafik muss dann auf einem Webspace liegen, dessen Pfad du in das Feld unter dem Punkt “Verwenden Sie Ihren eigenen Button” eingeben solltest. (Beispielpfad: http://www.deinedomain.de/images/paypalbutton.jpg)
Im Feld Versand brauchst du nichts einzugeben, denn digitale Produkte verursachen ja keine Versandkosten.
Und auch unter Händlerkonto-IDs kannst du die Standardeinstellung so belassen.
Schritt 2: Warenbestand verwalten kannst du überspringen, da dein Lager an digitalen Produkten sich nicht erschöpfen wird.
Wichtig bei Schritt 3: Erweiterte Funktionen sind die Felder Leiten Sie Kunden zu dieser URL weiter, wenn sie ihre Kaufabwicklung abbrechen und Leiten Sie Kunden zu dieser URL weiter, wenn sie den Kauf abgewickelt haben.
In das erste Feld kannst du beispielsweise einen Link zu einem anderen Verkaufsprodukt eingeben, zu dem der Kunde weitergeleitet wird, wenn der den Kauf des ersten Produkts abbricht. Geeignet wären Produkte, die zu dem ersten Produkt thematisch passen, aber vielleicht preislich günstiger liegen. Somit kannst du auch noch Geld verdienen, selbst wenn der Kunde den Kauf für das erste Produkt abbricht.
In das zweite Feld solltest du den Link zur Downloadseite eingeben, wo das digitale Produkt heruntergeladen werden kann. Kauft der Kunde das Produkt, wird er beim Klick auf den PayPal-Button zu PayPal geleitet, schließt dort den Zahlungsprozess ab und wird schließlich zur Downloadseite weitergeführt, wo er sich seinen Kauf herunterladen kann.
Hast du diese Felder ausgefüllt, klickst du auf Button erstellen ganz unten.
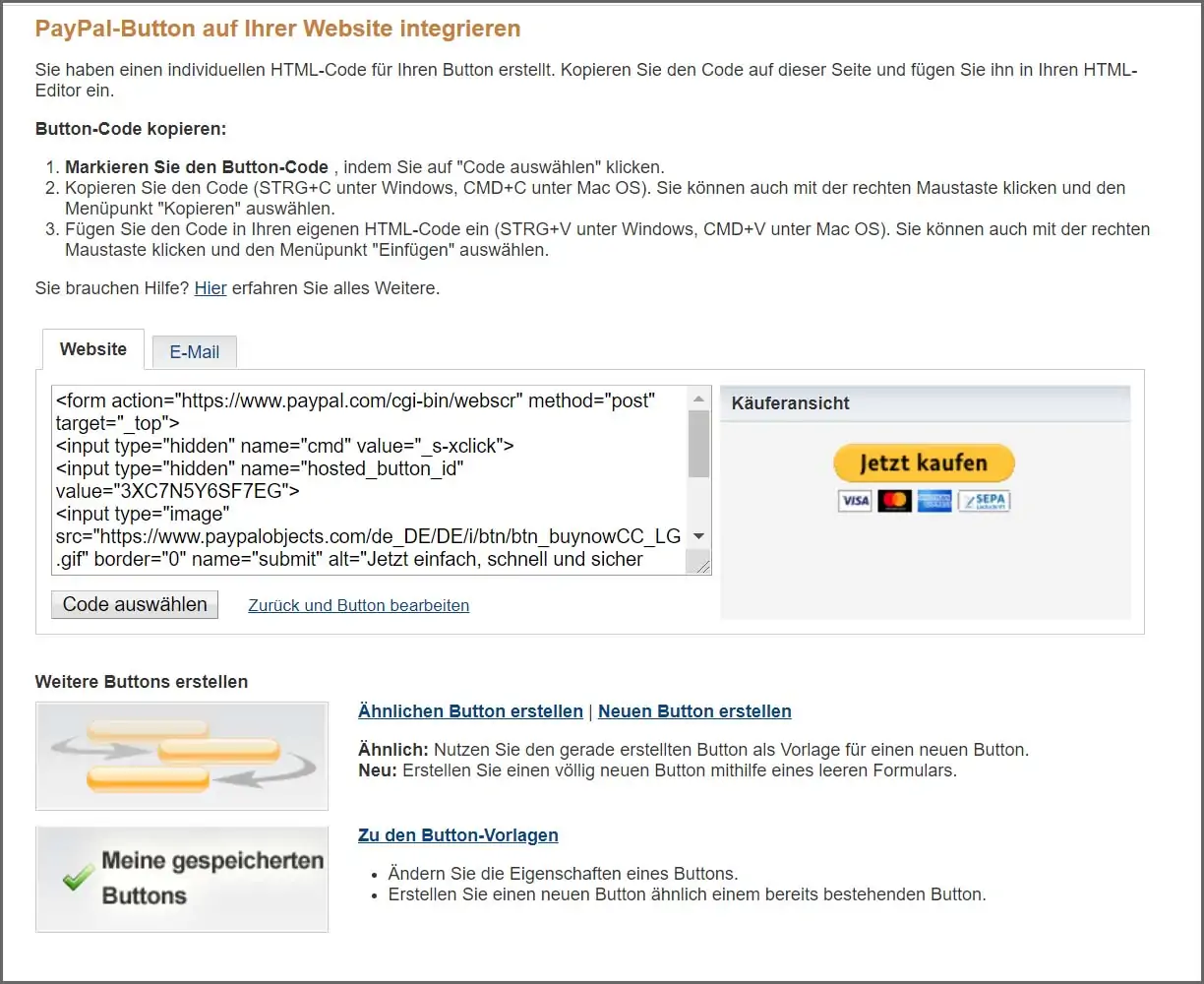
Im nächsten Schritt wird der Code für den Button erstellt und du findest ihn dann auf der neuen Seite.
Du siehst oben den Code im Feld Website. Du kannst den Button auch in eine E-Mail einfügen, falls du beispielsweise eine Newsletter-Liste hast und auch darüber Verkäufe generieren möchtest. Klicke dann auf E-Mail und kopiere den dortigen Code in deine Mail.
Nun zum generierten Button-Code für die Website: Klicke auf Code auswählen und füge diesen dann an die Stelle deiner Website, wo du ihn platzieren willst, in den HTML-Code ein. Fügst du den Button in einen WordPress-Blog ein, dann achte beim Einbau, dass du im WordPress-Editor die HTML-Ansicht geöffnet hast.
Um zu testen, ob alles richtig funktioniert, klicke auf deinen neu eingefügten PayPal-Button. Du solltest zu PayPal weitergeleitet werden und dort die Angaben und der Preis zu deinem digitalen Produkt aufgeführt sein.
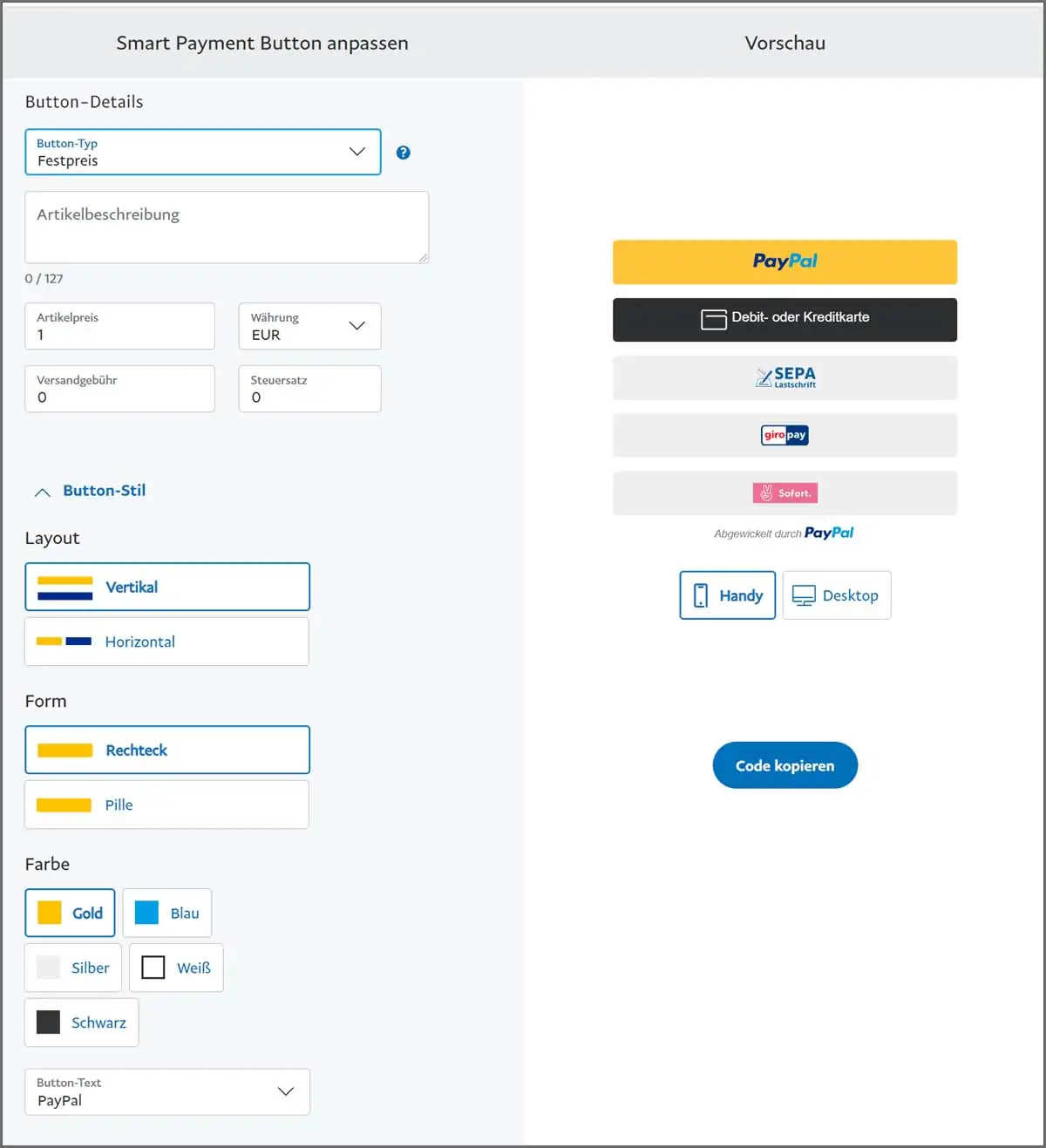
Die neuen Smartbuttons machen auch grafisch was her, daher empfehle ich, statt des Kaufen-Buttons den Smart-Button zu wählen. Die Smart-Payment-Buttons erlauben es Kunden, mit PayPal und den geläufigsten Kredit- und Debitkarten auf fast allen Endgeräten zu zahlen.
Die Smartbuttons passen sich in der Größe den jeweiligen Bildschirmdimensionen an. Und du musst nicht viele Felder ausfüllen, wie du auf dem Screenshot unten siehst.
Über den Button Code kopieren erstellst du den Code und fügst ihn in deine Website ein.
So einfach hast du ein Bezahlsystem auf deiner Website oder deinem Blog integriert.
Mit Sicherheit gibt es noch ein paar Feinheiten zu verbessern, beispielsweise wäre es sicherer, eine entsprechende Software als Download-Manager zu verwenden, damit deine digitalen Produkte vor illegalen Zugriffen geschützt sind. Aber wie in diesem Artikel dargestellt, läuft der Buttonerstellungsprozess generell sehr unkompliziert ab.
Ich wünsche dir viel Erfolg beim Erstellen einer Verkaufsseite mit PayPal!