Nach so einem Plugin wie 2-Click-Social-Media-Buttons habe ich schon seit längerem gesucht.
Denn wie viele andere Blogs habe ich in meinen die beliebten und bekannten Social-Media-Buttons unterhalb des Artikels eingebunden, worüber Blogbesucher den jeweiligen Beitrag auf den gängigsten sozialen Netzwerken wie Twitter, Facebook, Google+, Xing und Pinterest verbreiten können.
Problem der Social Plugins: Datenspeicherung bei Ladung des Skriptes
Doch über diese Social Plugins gab es ja schon einige datenschutzrechtliche Diskussionen. So hatte der Düsseldorfer Kreis, eine Vereinigung von deutschen Datenschutz-Aufsichtsbehörden Ende 2011 die Einbindung solcher Buttons auf Blogs sowie Websites als unzulässig bezeichnet, weil diese von den Usern Daten erheben, sobald die Skripte geladen werden, d. h. man muss als User nicht erst den entsprechenden Button drücken, damit es zur Datenübertragung kommt. Somit wäre jeder Website-Betreiber, der solche Social Plugins auf seinem Internetauftritt einsetzt, verpflichtet, die Besucher auf diese Datenspeicherung hinzuweisen.
Diese Umsetzung habe ich bisher noch auf keiner Seite gesehen, denn wer will seinem Webauftritt eine Infobox oder -seite vorschalten, in der der Website-Besucher auf diese Tatsache hingewiesen wird und er sich mittels Formularhäkchen entscheiden kann, ob er diese Datenspeicherung hinnimmt oder nicht (bei letzerem sollte er die Website dann wieder verlassen).
Gute Lösung: 2-Click-Social-Media-Buttons

Zusätzlich zu diesen Buttons wird für den User noch ein entsprechender Text geliefert, der über die Funktionsweise der 2-Click-Lösung informiert.
Nicht nur die Bild, sondern auch andere Online-Portale wie die RP-Online, der SWR3 oder Heise wenden die 2-Click-Lösung für ihre Social Buttons an.
Für WordPress-Nutzer bietet sich das Plugin des Webentwicklers H. Peter Pfeufer an, der sich in der Gestaltung an die visuelle Lösung von Heise gehalten hat.
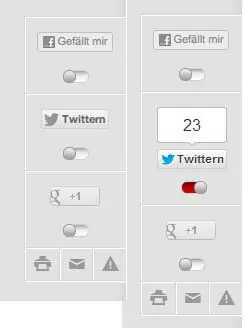
Mit dem Plugin kann man acht Buttons von Facebook, Twitter, Google+, Xing, Pinterest, Flattr, t3n und Linkedin oberhalb oder unterhalb der Artikelansicht einfügen. Beim Überfahren der Buttons mit der Maus wird ein Hinweistext eingeblendet, der über die Funktionsweise der Buttons aufklärt, nämlich dass schon beim Aktivieren Daten an Dritte übertragen werden.
Auf der Startseite werden die Buttons dagegen nicht angezeigt.
So sehen die Buttons des Plugins aus (mit aktivierten Linkedin-Button und Einblendung des Hinweistextes):
Das Plugin können Sie sich unter folgendem Link herunterladen. Die Installation erfolgt auf die gleiche Weise wie bei allen anderen WordPress-Plugins. Bevor Sie es nutzen können, sollten Sie darauf achten, dass es auch aktiviert ist.
Plugin-Einstellungen
Das Plugin einzurichten ist sehr einfach und schnell durchgeführt. Die individuellen Einstellungen für das Plugin finden Sie im WordPress-Dashboard unter Einstellungen/2-Klick-Buttons. Es gibt insgesamt acht Tabs, aber nur auf den ersten vier – Generell, Buttons, Infotexte und Sonstiges – lassen sich bestimmte Einstellungen vornehmen.
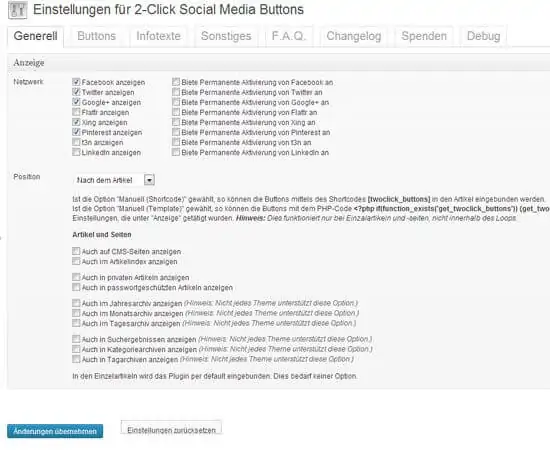
Generell: Unter dem Tab Generell können Sie auswählen, welche Buttons Sie oberhalb oder unterhalb Ihrer Artikel einfügen wollen und ob diese Buttons permanent aktiviert sein sollen (diese Felder sollten Sie nicht aktivieren).
Dann wählen Sie die Position der Buttons und auf welchen Seiten sie noch angezeigt werden sollen. Sie können die Buttons entweder automatisch einbinden (die beiden Optionen “Nach dem Artikel” oder “Vor dem Artikel”), bzw. manuell mit einem Shortcode (Option “Manuell Shortcode”) oder manuell mit PHP-Code (Option “Manuell Template”) einfügen. Wie der Shortcode und der PHP-Code aussehen, steht in dem Abschnitt Position in den Plugin-Einstellungen (siehe auch oben in dem Screenshot).
Buttons: Hier können Sie die Sprache der Buttons auswählen, für Twitter noch einen Text verfassen, der mit den Tweet eingefügt wird, den Retweet-Namen eintragen, für Flattr den Nutzernamen einfügen usw.
Infotexte: Auch die Hinweistexte, die beim Überfahren der Buttons erscheinen, können Sie individualisieren und auch formatieren. In die Felder können Sie also auch HTML-Tags eingeben und den Text beispielsweise fett oder kursiv gestalten. Ich selbst habe an den Hinweistexten noch keine Änderung durchgeführt, weil ich den Standardtext gut genug fand.
Aber den Text des Infobuttons habe ich angepasst und die Buttons ausgetragen, die ich nicht eingebunden habe, wie Linkedin, Flattr und t3n.
Ganz unten auf der Seite ist noch ein Feld für einen Introtext. Das Feld ist standardmäßig leer, aber es ist empfehlenswert, dort etwas reinzuschreiben. Der Text wird dann oberhalb der Buttons angezeigt.
Ein guter Introtext wäre beispielsweise: “Gefällt Ihnen dieser Artikel? Dann verbreiten Sie ihn in den entsprechenden sozialen Netzwerken.”
Sonstiges: Die Einstellungsmöglichkeiten in diesem Tab sind schon spezieller und vor allem für CSS-Kenner interessant. Wer die Button-Anzeige grafisch umgestalten möchte, findet ein CSS-Feld für eigene CSS-Definitionen vor.
Man kann darüber hinaus noch Open-Graph-Tags deaktivieren, Kampagnen-Verfolgung (Piwik oder Google Analytics) aktivieren, Linkoptionen ändern (brauchen die allermeisten aber nicht durchzuführen), die Infobox an- und ausschalten sowie über eine URL ein Bild hochladen.
Dieses Bild wird dann für Facebook, Google+ und Pinterest genommen, falls im Artikel kein Bild vorhanden ist. Bleibt die URL-Zeile leer, wird kein Bild verwendet und der Pinterest-Button wird in einem bildlosen Artikel nicht eingeblendet.
Fazit
Wie Sie sehen, lassen sich die entscheidenden Einstellungen sehr schnell ändern oder aktivieren. Das Plugin ist zumindest eine akzeptable Lösung für das Datenschutzproblem der Social Plugins und sollte Datenschützer etwas beruhigen :-).
Mir würde das Plugin noch besser gefallen, wenn die Buttons grafisch etwas ansprechender und auffälliger gestaltet wären, aber ansonsten sagt mir die Funktionsweise zu.
Ich will es daher auch auf meinen anderen Blogs einsetzen.
(Bildquelle Artikelanfang: © Alexandr Mitiuc #29601827/Fotolia.com)