Dieser Artikel wurde auf den neuesten Stand der Technik gebracht und überarbeitet. Facebook bietet ja schon seit langem die Möglichkeit, über das Anlegen einer Facebook-App im Developer-Bereich von Facebook, individuelle Inhaltsseiten auf einer Facebook-Fanpage einzubinden.
Um eine solche Seite einzubinden, benötigt man zumindest grundlegende HTML- und CSS-Kenntnisse, wenn man statische Seiten in den geschäftlichen Auftritt von Facebook einfügen will oder man bindet Seiten einer WordPress-Installation ein. Auch das funktioniert.
Mittlerweile gibt es auch professionell gestaltete Facebook-Layouts bei den großen Themes- und Templates-Anbieter wie Themeforest und Templatemonster zu kaufen. Die eigenen Inhalte muss man dann nur noch eintragen, sein Logo einfügen und eventuell Farbanpassungen vornehmen. Auch hierfür sind zumindest Basis-HTML- und CSS-Kenntnisse vonnöten. Aber über diese verfügen ja recht viele User.
Voraussetzungen für das Erstellen von externen Inhalten für die Facebook-Seite
Für die Inhalte ist natürlich ein externer Speicherplatz notwendig, wo Sie die Inhalte abspeichern und dann in Facebook einbinden. Wenn Sie schon einen Internetauftritt haben, ist es ohnehin kein Problem, einen Unterordner in Ihrem Webspace (Beispiel: www.ihredomain.de/unterordner) anzulegen und dort die Dateien darin abzulegen.
Außerdem benötigen Sie für Ihre Domain ein SSL-Zertifikat, das Sie bei Ihrem Hoster oder einem sonstigen Anbieter käuflich erwerben müssen. Ansonsten funktioniert das Einbinden von externen Inhalten auf Ihrer Facebook-Fanpage mittels App nicht.
Eigenes Erstellen vs. Baukasten-Anwendungen
Natürlich gibt es im Web viele kostenpflichtige Services wie Fanpage-Generator, mit deren Baukasten-Anwendungen Sie ganz einfach Seiten in Ihre Fanpage einstellen können. Der Vorteil von dieser Vorgehensweise, die ich hier erläutere, ist die, dass Sie sich einmal von Drittanbietern unabhängig machen, denn Ihre Dateien bleiben bei Ihnen.
Was passiert, wenn der von Ihnen genutzte Service plötzlich nicht mehr existiert? Letztendlich bedeutet dies, dass Ihre angelegten Seiten verloren sind und Sie wieder von vorne beginnen müssen. Außerdem verlangen diese Anwendungen von Drittanbietern einen Zugriff auf Ihre persönlichen Daten und Ihre Freundesliste sowie die Erlaubnis, in Ihrem Namen zu posten, was ich generell nicht gut finde.
Aber letztendlich kann ja jeder selbst entscheiden, ob er persönliche Daten freigeben will oder nicht. Ich will die Services nicht schlechtmachen, schließlich ermöglichen sie vielen Interessenten, schnell und einfach Inhaltsseiten in ihren Facebook-Auftritt zu integrieren. Dennoch ziehe ich die hier erläuterte Variante vor, auch wenn sie vielleicht aufwändiger ist.
In diesem Artikel will ich auf die einzelnen Schritte eingehen, die Sie ausführen müssen, um eine individuelle Facebook-Fanseite zu erstellen.
1. Erstellen der Facebook-Anwendung
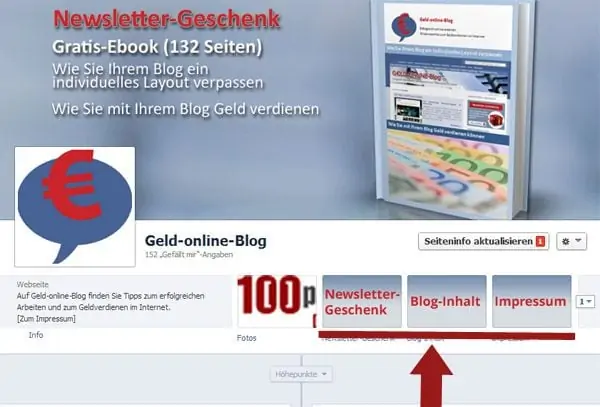
Ich gehe bei diesem Tutorial davon aus, dass Sie schon eine Facebook-Fanpage besitzen, denn ich beschreibe nur die Schritte für die Erstellung einer Facebook-App, um eigene Inhaltsreiter in die Facebook-Seite einzubinden, wie sie auch auf meiner Facebook-Seite von Geld-online-Blog zu sehen sind:

Facebook-Fanpage von Geld-online-Blog mit den drei individuellen Inhaltsseiten Newsletter-Geschenk, Blog-Inhalt und Impressum als Reiter in der Informationsleiste
Um diesen ersten Schritt auszuführen, rufen Sie folgende Adresse auf: https://developers.facebook.com/apps. Ganz oben rechts finden Sie den Button “+Neue Anwendung erstellen”. Diesen klicken Sie an.
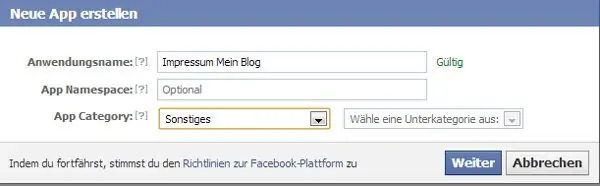
Danach wird ein Fenster mit dem Titel “Neue App erstellen” geöffnet.
Vergeben Sie hier im Feld Anwendungsname den Titel Ihrer anzulegenden Inhaltsseite. Ich habe als Beispiel den Titel “Impressum Mein Blog” eingefügt. Wenn Sie eine Newsletterseite einbinden wollen, tragen Sie Newsletter (Meine Website) ein.
Falls Sie mehrere Facebook-Fanpages verwalten und diesen individuelle Inhaltsseiten vergeben wollen, sollten Sie in dem Anwendungsnamen auch den Website-Namen eintragen, damit Sie später in Ihren Anwendungen nicht die Übersicht verlieren und so immer wissen, zu welcher Facebookseite die jeweilige Anwendung gehört.

Das Feld App Namespace können Sie leer lassen und unter App Category können Sie ein zu Ihrer Facebookseite passendes Thema auswählen. Aber Sie müssen auch hier nicht unbedingt etwas auswählen. Klicken Sie dann auf Weiter.
Danach erfolgt eine Sicherheitskontrolle: Geben Sie den Captcha-Code ein und klicken wieder auf Weiter.

2. Konfiguration der Anwendung
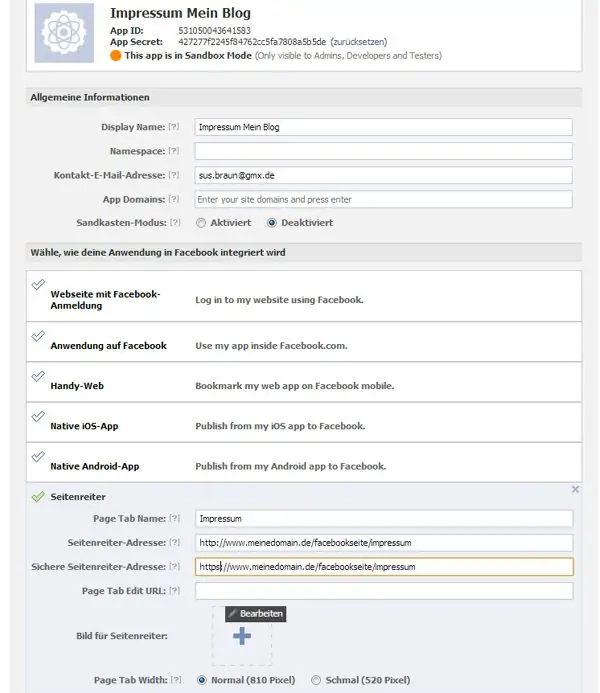
Nun geht es weiter mit den Einstellungen der Anwendung. In dem neuen Fenster muss nicht viel ausgefüllt werden.

Deaktivieren Sie zuerst noch den Sandkasten-Modus, denn schließlich wollen Sie ja, dass alle User auf Facebook Ihre Inhaltsseite sehen können. Im Sandkasten- oder Testmodus kann nur der Admin die App testen.
Kopieren Sie sich auch die App-ID und die App-Secret heraus. Die Codes stehen ganz oben unter dem App-Titel.
Den Display Name hatten Sie ja schon bei “Neue App erstellen” mit dem Anwendungsnamen angegeben. Sie brauchen also nur den Bereich unter Seitenreiter auszufüllen.
Unter Page Tab Name legen Sie den Namen fest, der unterhalb des Seitenreiters auf Ihrer Facebook-Seite angezeigt wird.
Die Seitenreiter-Adresse ist die URL, wo Ihre HTML-Inhaltsseite liegt. Am besten legen Sie dafür auf Ihrem Webspace einen Unterordner an. Ich habe oben einfach ein generisches Beispiel eingetragen. Die gleiche Seitenreiter-Adresse tragen Sie darunter in das Feld Sichere Seitenreiter-Adresse, nur dass sie mit https anstatt mit http anfängt.
Bei Bild für Seitenreiter laden Sie über den Bearbeiten-Link noch eine Grafik in der Größe 111×74 Pixel für den Reiter hoch. Auf dieses Bildchen können Sie den Titel der Seite wie hier im Beispiel “Impressum” schreiben und die Grafik farblich nach Ihren CI-Farben anpassen. Die Grafik darf die Formate .gif, .jpg oder.png haben.
Als Page Tab Width lassen Sie den Normalwert 810 Pixel eingestellt.
Wenn Sie auf “Änderungen speichern” klicken, ist die App erstellt und freigeschaltet.
Facebook gibt für die externe Fanseite eine bestimmte Größe vor. Die Breite der Seite liegt bei 810 Pixel und die Höhe bei 800 Pixel. Wird die Seitenhöhe aber mal diesen Wert überschreiten, dann sollten Sie untenstehenden JavaScript-Code in den Quelltext der Fanseite einfügen, weil ansonsten am rechten Seitenrand der Fanseite ein Scrollbalken eingeblendet wird, was nicht so gut aussieht.
Außerdem benötigt Ihre HTML-Seite die Facebook-App-ID. Daher geben Sie unten aufgeführten JavaScript-Schnipsel unterhalb des öffnenden Body-Tags ein und ersetzen den Mustertext IHRE APP-ID mit Ihrer App-ID. Achten Sie darauf, dass zwischen den Apostrophen und Ihrer ID keine Leerzeichen stehen.
[fusion_syntax_highlighter theme=”hopscotch” language=”javascript” line_numbers=”” line_wrapping=”” copy_to_clipboard=”” copy_to_clipboard_text=”In die Zwischenablage kopieren” hide_on_mobile=”small-visibility,medium-visibility,large-visibility” class=”” id=”” font_size=”” border_size=”” border_color=”” border_style=”” background_color=”” line_number_background_color=”” line_number_text_color=”” margin_top=”” margin_left=”” margin_bottom=”” margin_right=””]PGRpdiBpZD0nZmItcm9vdCc+PC9kaXY+IDxzY3JpcHQgc3JjPSJodHRwczovL2Nvbm5lY3QuZmFjZWJvb2submV0L2RlX0RFL2FsbC5qcyI+PC9zY3JpcHQ+Cgo8c2NyaXB0IHR5cGU9InRleHQvamF2YXNjcmlwdCI+CgpGQi5pbml0KHsKCmFwcElkwqAgOiAnSUhSRSBBUFAtSUQnLAoKb2F1dGjCoCA6IHRydWUsCgp9KTsKCkZCLkNhbnZhcy5zZXRBdXRvR3JvdygpOwoKZnVuY3Rpb24gZ3Jvd1NpemUoKSB7Cgp2YXIgaGVpZ2h0ID0gTnVtYmVyKAoKZG9jdW1lbnQuZ2V0RWxlbWVudEJ5SWQoJ2NvbnRhaW5lcicpLnN0eWxlLmhlaWdodC5zcGxpdCgncHgnKVtmdXNpb25fYnVpbGRlcl9jb250YWluZXIgaHVuZHJlZF9wZXJjZW50PSJ5ZXMiIG92ZXJmbG93PSJ2aXNpYmxlIl1bZnVzaW9uX2J1aWxkZXJfcm93XVtmdXNpb25fYnVpbGRlcl9jb2x1bW4gdHlwZT0iMV8xIiBiYWNrZ3JvdW5kX3Bvc2l0aW9uPSJsZWZ0IHRvcCIgYmFja2dyb3VuZF9jb2xvcj0iIiBib3JkZXJfc2l6ZT0iIiBib3JkZXJfY29sb3I9IiIgYm9yZGVyX3N0eWxlPSJzb2xpZCIgc3BhY2luZz0ieWVzIiBiYWNrZ3JvdW5kX2ltYWdlPSIiIGJhY2tncm91bmRfcmVwZWF0PSJuby1yZXBlYXQiIHBhZGRpbmc9IiIgbWFyZ2luX3RvcD0iMHB4IiBtYXJnaW5fYm90dG9tPSIwcHgiIGNsYXNzPSIiIGlkPSIiIGFuaW1hdGlvbl90eXBlPSIiIGFuaW1hdGlvbl9zcGVlZD0iMC4zIiBhbmltYXRpb25fZGlyZWN0aW9uPSJsZWZ0IiBoaWRlX29uX21vYmlsZT0ibm8iIGNlbnRlcl9jb250ZW50PSJubyIgbWluX2hlaWdodD0ibm9uZSJdWzBdKQoKKyAxMDA7Cgpkb2N1bWVudC5nZXRFbGVtZW50QnlJZCgnY29udGFpbmVyJykuc3R5bGUuaGVpZ2h0ID0gaGVpZ2h0ICsgJ3B4JzsKCn0KCjwvc2NyaXB0Pg==[/fusion_syntax_highlighter]
3. Anwendung der Facebook-Seite hinzufügen
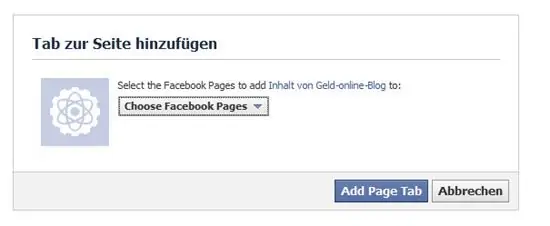
Nun komme ich zum letzten Schritt: Um Ihre neue Anwendung Ihrer Facebook-Seite zuzuweisen, ändern Sie folgenden Link https://www.facebook.com/dialog/pagetab?app_id=APP_ID_EINTRAGEN&display=popup&next=http://www.facebook.com
so um, dass Sie hinter app_id= Ihre App-ID eintragen (auch hier darauf achten, dass kein Leerzeichen vor und hinter der App-Nummer steht. Geben Sie diese URL in die Browserzeile ein und rufen Sie die Seite auf. Daraufhin können Sie wählen, zu welcher Seite Sie diese App hinzufügen wollen. Den Schritt schließen Sie mit einem Klick auf “Add Page Tab” ab.

Wenn Sie nun Ihre Facebook-Seite aufrufen (manchmal muss man sie nochmals aktualisieren mit der F5-Taste), sollte der neue Reiter mit der eigenen Inhaltsseite angezeigt werden. Sie können den Reiter noch weiter nach vorne in der Informationsleiste schieben.
4. Spätere Änderungen
Sie können immer wieder Änderungen an Ihren Einstellungen vornehmen, wenn sich mal der Pfad zur Fanseite geändert haben sollte oder Sie weitere Aktualisierungen durchführen möchten. Sie kommen zu den Anwendungen über den Link https://developers.facebook.com/apps/ und können dort über Anwendung bearbeiten die gewünschten Änderungen erledigen.
Weitere Inhaltsseiten fügen Sie auf die gleiche Weise Ihrer Facebook-Fanpage hinzu. Jede einzelne Inhaltsseite ist eine App, die Sie im Developer-Bereich anlegen und für die Sie eine App-ID in Ihr HTML-Dokument einfügen müssen.

