Woocommerce ist mittlerweile auch in Deutschland als Shopsystem für kleinere und mittelgroße Shops sehr beliebt.
Wer es einsetzen will, sollte aber nicht nur das kostenlose E-Commerce-Plugin verwenden, sondern auch auf eine der deutschen Erweiterungen zurückgreifen, die den Shop für den deutschen Markt rechtssicherer machen.
Eine dieser Erweiterungen ist das Woocommcerce German Market Plugin von Marketpress. Vor ein paar Monaten habe ich es schon einmal vorgestellt, nun kann ich auf seine Details näher eingehen, da ich es selbst für die Erstellung eines Online-Shops verwendet habe.
Das Plugin German Market ist kostenpflichtig, eine Lizenz für eine Domain kostet 99 Euro brutto. Es gibt noch zwei weitere Preispakete(5 Lizenzen für 125 Euro brutto und 10 Lizenzen für 239 Euro brutto).
Installation von Woocommerce German Market
Die Installation funktioniert genauso wie bei jedem anderen WordPress-Plugin: Entweder man geht den einfachen Weg und lädt das gezippte Plugin über den WordPress-Verwaltungsbereich hoch (Plugins -> Installieren) oder man geht über den FTP-Zugang und lädt den entzippten Plugin-Ordner in die WordPress-Installation in den Unterordner wp-content/plugins hoch. Diesen Weg habe ich gewählt.
Die Zip-Datei Woocommerce German Market muss man – wenn man das gezippte Plugin über den Verwaltungsbereich hochladen will – zuerst entzippen und dann den Ordner mit den ganzen Dateien nochmals zippen, damit bei der Installation alles korrekt abläuft. Denn wer das Paket entzippt, findet den Woocommerce German Market Ordner als Unterordner in einem gleichnamigen Hauptordner vor.
Ist das Plugin hochgeladen, muss man es aktivieren. Dann kommt schon eine Meldung von Woocommerce German Market, dass rechtlich erforderliche Inhaltsseiten angelegt werden und bestimmte Standardeinstellungen vorzufinden sind (siehe Screenshot):

Wer vor der Plugin-Installation schon solche Seiten wie beispielsweise Impressum, Versand, Widerruf usw. schon angelegt hatte, kann mit dem Setzen eines Häkchens diese vom Plugin überschreiben lassen.
Danach schließt man die Plugin-Aktivierung über den grünen Button auf dieser Seite ab. Bevor man dann zu den Einstellungen gehen kann, sollte man noch seinen Lizenzschlüssel (den hat man beim Pluginkauf erhalten) für dieses Plugin auf der Seite Plugins eintragen.
Dann kann es auch schon losgehen.
Einstellungen von German Market
Die Einstellungen findet man unter Woocommerce -> Einstellungen. Die erste Registerkarte “German Market” wurde von dem neuen Plugin angelegt.
Ich gehe auf diese Einstellungen näher ein und erläutere sie.
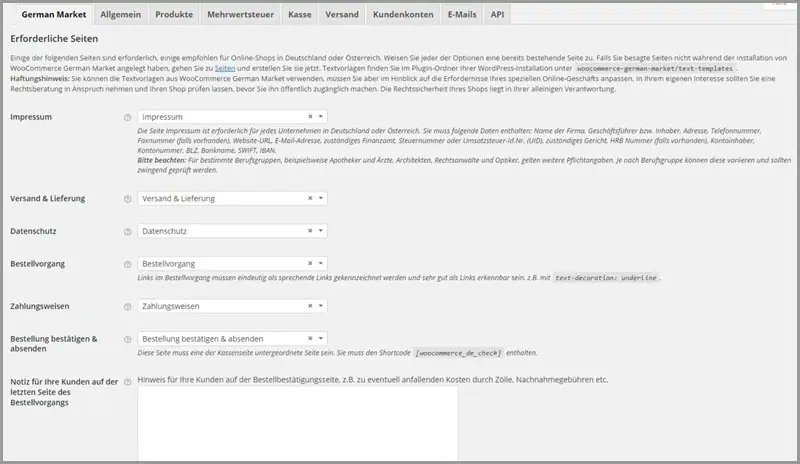
Erforderliche Seiten:

Unter dem Punkt “Erforderliche Seiten” sind normalerweise kaum Einstellungen anzupassen, vor allem wenn man bei der Installation die rechtlich erforderlichen Seiten sich von dem Plugin hat automatisch anlegen lassen.
German Market liefert Mustertexte zu den Seiten AGB, Widerruf, Versand & Lieferung, Datenschutz, Zahlungsweisen sowie Widerruf für digitale Inhalte mit, die man natürlich auf seine eigene Situation anpassen muss. Diese Mustertexte sind von Rechtsanwalt Schwenke zur Verfügung gestellt worden, bieten aber keine 100prozentige rechtliche Absicherung, weil sie sehr allgemein gehalten sind. Daher sollte jeder diese wichtigen Texte wie u. a. die AGB von einem eigenen Anwalt erstellen lassen, um möglichen teuren Abmahnung zu umgehen.
Wer diese Seiten schon vorher angelegt hatte, muss dann für die jeweiligen Felder die entsprechenden Seiten auswählen.
Vor allem die Seite Bestellung bestätigen & absenden ist eine Spezialseite von German Market, die es so von Woocommerce selbst nicht gibt. Auf dieser Seite wird die ganze Bestellung mit den Kundendaten nochmals aufgeführt und ganz unten befindet sich der Kauf-abschließen-Button.
Wer diese Seite nicht angelegt, sollte dies nachträglich tun und darin den Shortcode [woocommerce_de_check] einfügen.
Folgende Seiten müssen existieren:
- Impressum
- Versand & Lieferung
- Datenschutz
- Bestellvorgang
- Zahlungsweisen
- Bestellung bestätigen & absenden
Notiz für Kunden auf der letzten Seite des Bestellvorgangs: In dieses Textfeld kann man noch zusätzliche Informationen bezüglich Lieferzeiten, Kosten durch Nachnahme oder eine sonstige wichtige Info für den Käufer eintragen. Dieser Text wird dann auf der Seite Bestellung bestätigen & absenden angezeigt.
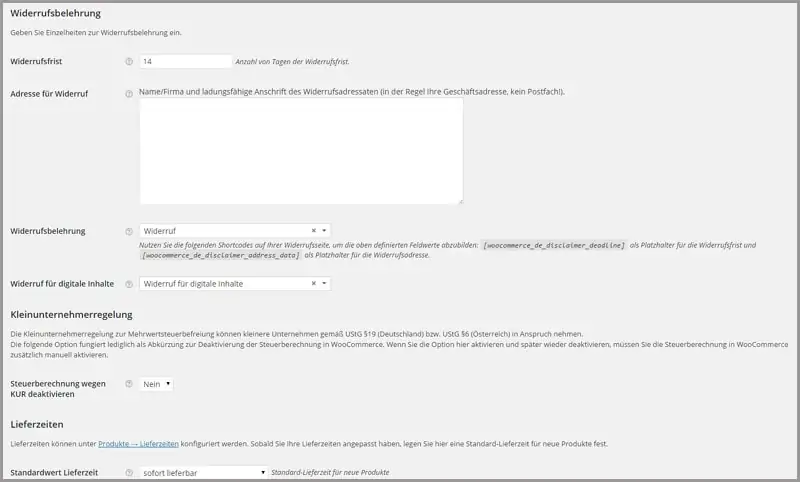
Widerrufsbelehrung:
Hier werden Einzelheiten zur Widerrufsbelehrung eingetragen.

Widerrufsfrist: Hier gibst du die Anzahl der Tage für die Widerrufsfrist ein. Standardmäßig steht in dem Feld 14 Tage, das du auch so lassen solltest.
Adresse für Widerruf: Hier gibst du einfach deine Geschäftsadresse ein.
Widerrufsbelehrung: In diesem Feld musst du eine Inhaltsseite “Widerruf” zuweisen. Hat German Market die rechtlichen Seiten automatisch generiert, dann brauchst du auch hier nichts mehr zu ändern. Ansonsten musst du eine neue Seite anlegen und dort Shortcodes, die unter dem Feld aufgeführt sind, einfügen.
Widerrufbelehrung für digitale Inhalte: Wer digitale, also virtuelle Inhalte wie beispielsweise Ebooks verkauft, braucht hierfür einen speziellen Widerruf. German Market legt auch diese Seite automatisch mit einem Mustertext an.
Kleinunternehmerregelung:
Steuerberechnung wegen KUR deaktivieren: Wer die Kleinunternehmerregelung in Anspruch nimmt und keine Mehrwertsteuer auf die Produkte erhebt, sollte hier “Ja” einstellen. Im Shop erscheint dann unter den Produkten der Hinweis “Umsatzsteuerbefreit gemäß UStG §19”.
Lieferzeiten:
Standardwert der Lieferzeit: Hier legst du deine durchschnittliche Lieferzeit fest. Standardmäßig ist “sofort lieferbar” eingestellt.
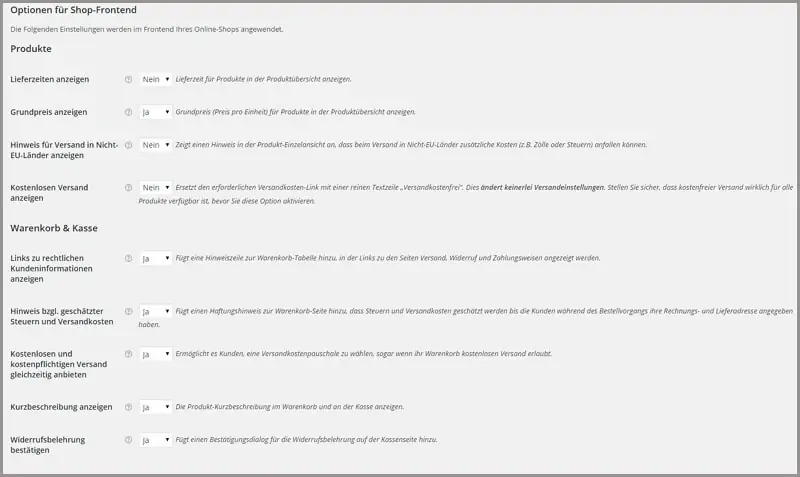
Optionen für Shop-Frontend
Die folgenden Einstellungen werden im Shop-Frontend für die Besucher sichtbar sein.
Produkte:

Lieferzeiten anzeigen: Wer die Lieferzeit in der Produktübersicht anzeigen will, sollte den Wert auf “Ja” stellen.
Grundpreis anzeigen: Wer den Grundpreis pro Einheit in der Produktübersicht anzeigen will, sollte den Wert auf “Ja” stellen. Das ist vor allem wichtig bei Produkten, die in g/kg- oder cm/m-Mengen verkauft werden.
Hinweis für Versand in Nicht-EU-Länder anzeigen: Wer “Ja” auswählt, lässt einen Hinweis in der Produkteinzelansicht anzeigen, dass beim Versand in Nicht-EU-Länder weitere Kosten wie beispielsweise Zölle anfallen (können).
Kostenlosen Versand anzeigen: Wer generell keine Versandkosten berechnet, kann hier auf “versandkostenfrei” umstellen, sprich: der Hinweis “zzgl. Versandkosten” wird durch “versandkostenfrei” ersetzt.
Warenkorb & Kasse:
Links zu rechtlichen Kundeninformationen anzeigen: Diesen Wert bitte auf “Ja” lassen, damit im Warenkorb und auf der Kasse-Seite die wichtigen Links zu Versandkosten, Widerruf und Zahlungsweisen aufgeführt werden, das ist rechtlich deutlich sicherer. Folgender Satz wird eingefügt:
“Hier erfahren Sie mehr zu Versandkosten, Zahlungsweisen und Widerruf.”
Hinweis bzgl. geschätzter Steuern und Versandkosten: Der Wert “Ja” fügt einen Haftungshinweis zur Warenkorb-Seite hinzu, dass Steuern und Versandkosten geschätzt werden, bis die Kunden während des Bestellvorgangs ihre Rechnungs- und Lieferadresse angegeben haben. Standardmäßig ist ohnehin “Ja” eingestellt.
Kostenlosen und kostenpflichtigen Versand gleichzeitig anbieten: Diese Option ist wirklich wichtig, denn wer beide Versandoptionen (Versandkostenpausche und kostenloser Versand) anbietet, wird bei Woocommerce feststellen, dass bei kostenlosem Versand (beispielsweise ab einem bestimmten Bestellwert) im Checkout beide Versandoptionen zur Auswahl angeboten werden, was nicht sein sollte.
Das heißt, hat ein Kunde so viel bestellt, dass er keine Versandkosten zu bezahlen braucht, dann hat im Checkout nur der Hinweis “versandkostenfrei” zu stehen und nicht die beiden Auswahlmöglichkeiten “Versandkostenpauschale … Euro” und “versandkostenfrei”, was für den Bestellenden absolut irritierend sein kann.
Diese Irritation wird mit einem “Nein” in diesem Feld ausgeschaltet. “Nationale Versandkosten” werden mit einem “Nein” nicht ausgeschaltet, was heißt, dass man nationale Versandkosten und versandkostenfrei nicht miteinander kombinieren sollte.
Kurzbeschreibung anzeigen: Das “Ja” bedeutet hier, dass im Checkout in der Bestellübersicht die Produkte mit ihrer Kurzbeschreibung im Warenkorb und auf der Kasse-Seite aufgeführt werden. Ansonsten ohne Kurzbeschreibung.
Widerrufsbelehrung bestätigen: Bei einem “Ja” wird ein Bestätigungsdialog für die Widerrufsbelehrung auf der Kasse-Sseite hinzugefügt (Formulierung: “Ich habe die Widerrufsbelehrung gelesen und akzeptiert.” Dann muss der Kunde ein Häkchen an diese Zeile setzen.)

Widerrufsbelehrung für digitale Inhalte bestätigen: Wer digitale Inhalte verkauft und eine Widerrufsbelehrung bestätigt haben will, muss hier ein “Ja” setzen.
Global:
Standardbezeichnung Steuer: Wer eine andere Bezeichnung für “MWSt.” will, kann in dieses Feld eine weitere Bezeichnung eintragen. Standardmäßig ist dieses Feld leer und somit MWSt. der Standardwert.
Anteilige Steuerberechnung für Nebenleistungen: Wenn “Ja” angegeben ist, werden automatisch die Steuern für Nebenleistungen, wie vom Shop erhobene Versandkosten oder Nachnahmegebühren, anteilig in Abhängigkeit zu den im Warenkorb befindlichen Positionen und Steuersätzen berechnet. Generell würde ich hier “Nein” wählen, aber das solltest du vorher abklären, was besser und korrekter ist.
CSS-Stile laden: Bei “Ja” werden die eigenen CSS-Stile von Woocommerce German Market im Shop-Frontend geladen. Am besten testet du beide Werte “Ja” und “Nein” in deinem Shop durch, um zu sehen, wie sich das Layout auf den Seiten Warenkorb, Kasse, Bestellung bestätigen & versenden verhält. Dann kannst du dich entscheiden, ob “Ja”, also die eigenen CSS-Stile, besser ist oder nicht.
Bestellbestätigungsmail senden: Ist eine Bestellung erfolgreich eingegangen, wird mit einem eingestellten “Ja” eine Bestellbestätigungsmail versendet. Am besten testet du den Bestellablauf durch, um zu sehen, ob du diese Mail noch als sinnvoll ansiehst oder nicht. Ich habe diesen Wert auf “Ja” gestellt, weil mit dieser Mail dem Kunden übermittelt wird, dass die Bestellung als verbindlich eingegangen ist und nun bearbeitet wird.
Unformatierte Text-Bestellbestätigungsmail nutzen: Willst du eine unformatiert Bestätigungsmail versenden, dann solltest du hier ein “Ja” einstellen. Ansonsten hat diese Mail das Layout wie alle anderen Mails, die du unter Woocommerce Einstellungen -> E-Mails vorfindest (dazu mehr in einem weiteren Artikel).
Denke immer daran, alle Änderungen abzuspeichern.
Soweit zu den German Market Einstellungen.
Weitere Artikel von WooCommerce Leitfaden:
- WooCommerce Leitfaden: Teil 1 – Grundeinstellungen
- WooCommerce Leitfaden: Teil 2 – Produkte
- WooCommerce Leitfaden: Teil 3 – Mehrwertsteuer und unterschiedliche Steuerklassen
- WooCommerce Leitfaden: Teil 4 – Zahlungen
- WooCommerce Leitfaden: Teil 5 – PayPal als Zahlungsart im Shop einrichten
- WooCommerce Leitfaden: Teil 6 – Versand, Versandarten und Versandklassen
- WooCommerce Leitfaden: Teil 7 – E-Mail-Versand
- WooCommerce Leitfaden: Teil 8 – Gutscheine anlegen und verwalten
- WooCommerce Leitfaden: Teil 9 – Verwaltung von Bestellungen
- WooCommerce Leitfaden: Teil 10 – Einfache Produkte anlegen
- WooCommerce Leitfaden: Teil 11 – Variable Produkte anlegen
- WooCommerce Leitfaden: Teil 12 – Gruppierte und Affiliate-Produkte anlegen
- WooCommerce Leitfaden: Teil 13: Einstellungen in Konten und Datenschutz
- Neue Versandeinstellungen in WooCommerce ab Version 2.6
- WooCommerce German Market: Installation und Einstellungen

